
New Dialog Element Example
JS Demo
Toolkit
Frontend
HTML, CSS, JavaScript, Dialog Element
Deployment
GitHub Pages
Highlights
Dialog Element
About
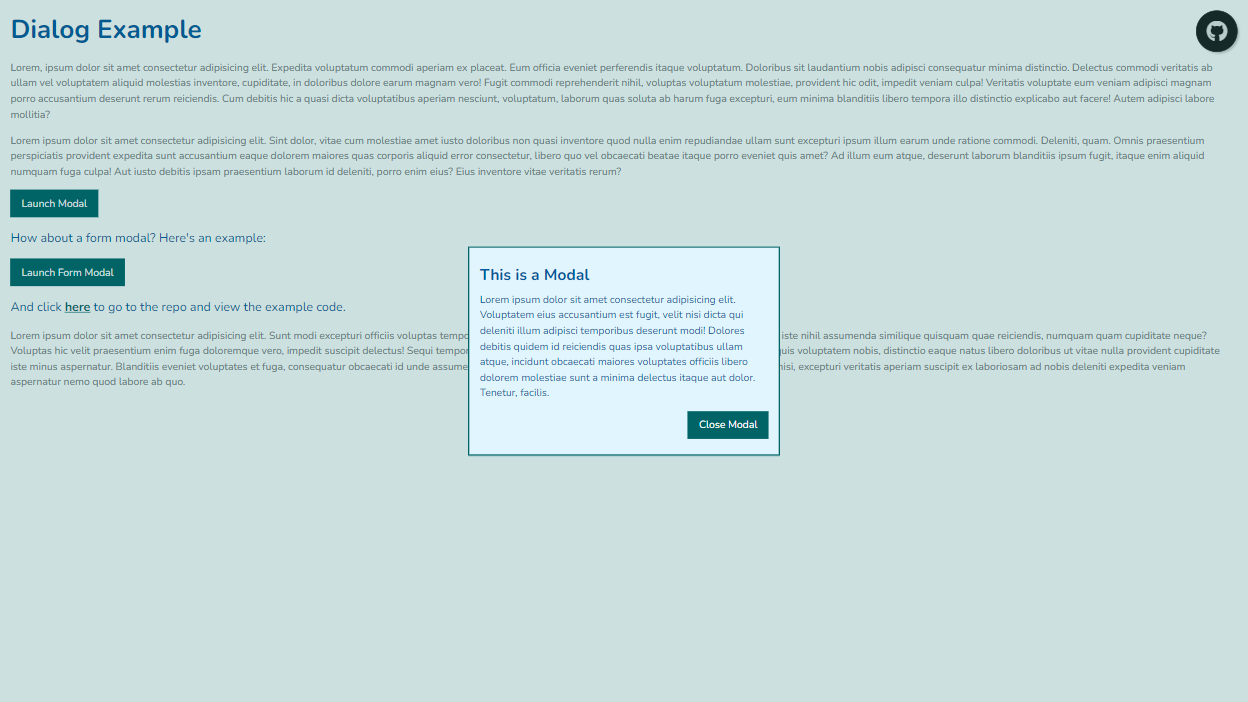
Here is a demo I built featuring the dialog element. I found out about this new element from Kevin Powell’s video dialog = the easiest way to make a popup modal.
I decided to build my own demo to explore and play around with this new element. I built 2 dialogs—a simple one and a form one. The repo can be found here, where you can view my code and perhaps give you some inspiration on how to use this new dialog element.
Here are some simple how-tos:
- The dialog element comes with its own pseudo element,
::backdropwhich gives you—as you guessed it, ability to style the backdrop of the dialog. - To open the dialog via JavaScript, use the
showModal()function on thedialogelement. - To close the dialog, use the
close()function.